よく聴く曲を共有するサービスを作って公開した
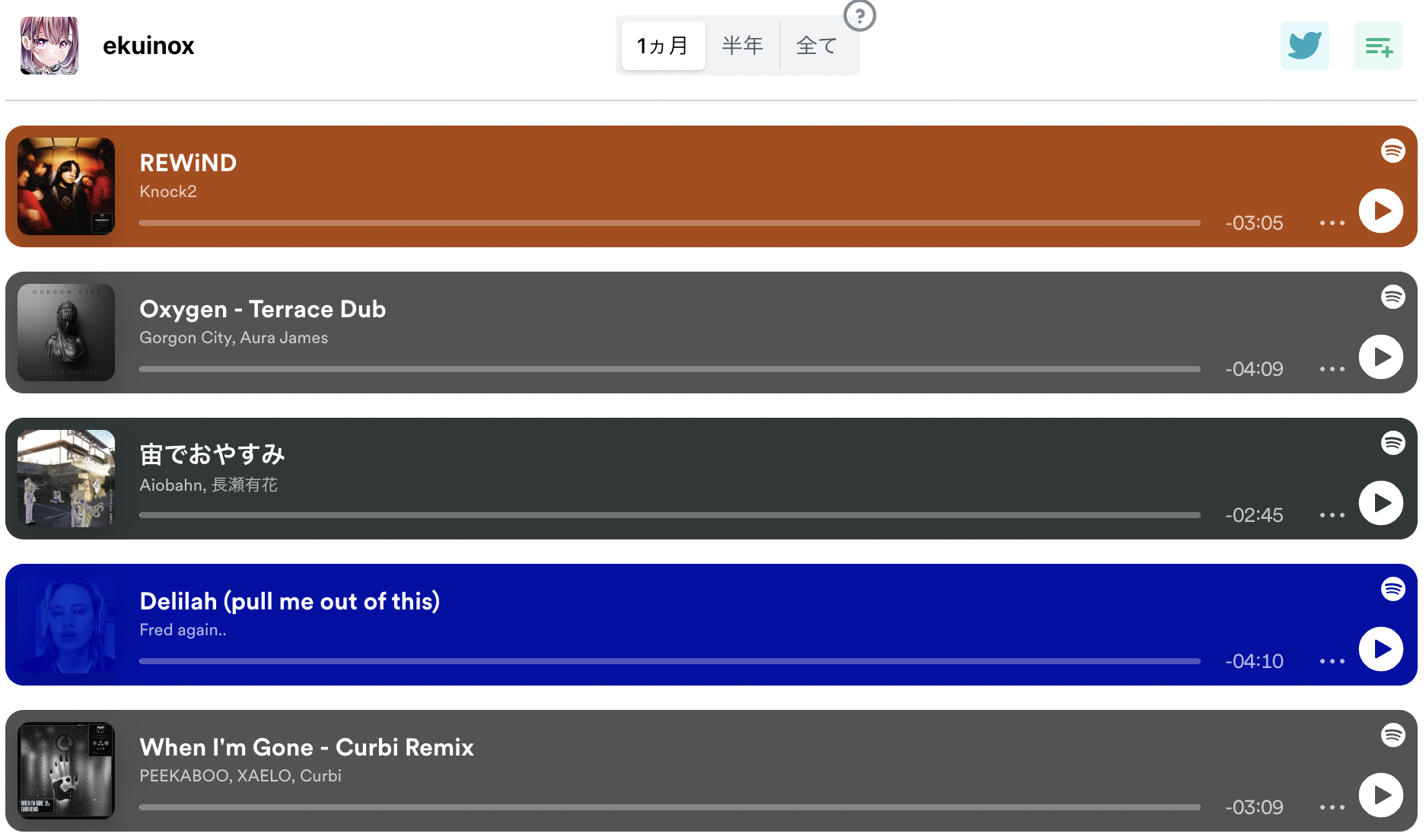
 こういう自分のよく聴く曲をリストで表示するkokageというサービスを作ってみました。
右上にあるTwitterのアイコンから自分のリストを共有することがきます。
こういう自分のよく聴く曲をリストで表示するkokageというサービスを作ってみました。
右上にあるTwitterのアイコンから自分のリストを共有することがきます。
 直近1ヶ月のうちに聴いた上位3曲をカードの画像にして表示するようにもしてみました。
共有されたリンクから、他の方もリストを閲覧することができます。
直近1ヶ月のうちに聴いた上位3曲をカードの画像にして表示するようにもしてみました。
共有されたリンクから、他の方もリストを閲覧することができます。
右上にある「=+」みたいなボタンを押せば、表示している楽曲をまとめたプレイリストとして作成します。
個人的にここが嬉しいと思っていて、プレイリストとしてあるとまとめて聴きやすいんですよね。 ツイートされたリンク単体をいちいち再生はしないし、年末にやっているSpotify Wrappedとかは何ならリンクすらないので、楽曲をいちいち調べないといけないしで、プレイリストになっていると良いと思います。
ログインしてないと当然プレイリストは作成できないのですが、これがミスってボタン自体はログインしてなくても表示されるようになっています。これは近日中に直します。
僕は皆さんの聴く曲を満遍なく知れると嬉しいので、ドシドシ共有して欲しいです。
Spotifyのクォーター拡張申請をやった
どうやらSpotifyで作成したアプリはクォーター拡張申請というのを行わないと無差別にユーザーがアプリを使えないらしいです。
これを全然知らなくて、アプリは作成すると開発モードという状態になっています。このモードは最大25アカウントまでのホワイトリスト制になっていました。 とりあえず作ったぜ〜ってツイートするところだったのですが、フォロワーにこっそり試してもらったところ、これが発覚しました。やっぱり試してくれる人は大切ということがわかります。
以前にSpotify連携を使うアプリを作って公開したような、アレって誰も試してないと思うんですけど、誰も使えないってことらしい。アプリのオーナーになっているアカウントはホワイトリストに入れるまでもなく許可されていて、これが嬉しいんだが罠なんだか、普通に注意不足だと思います。

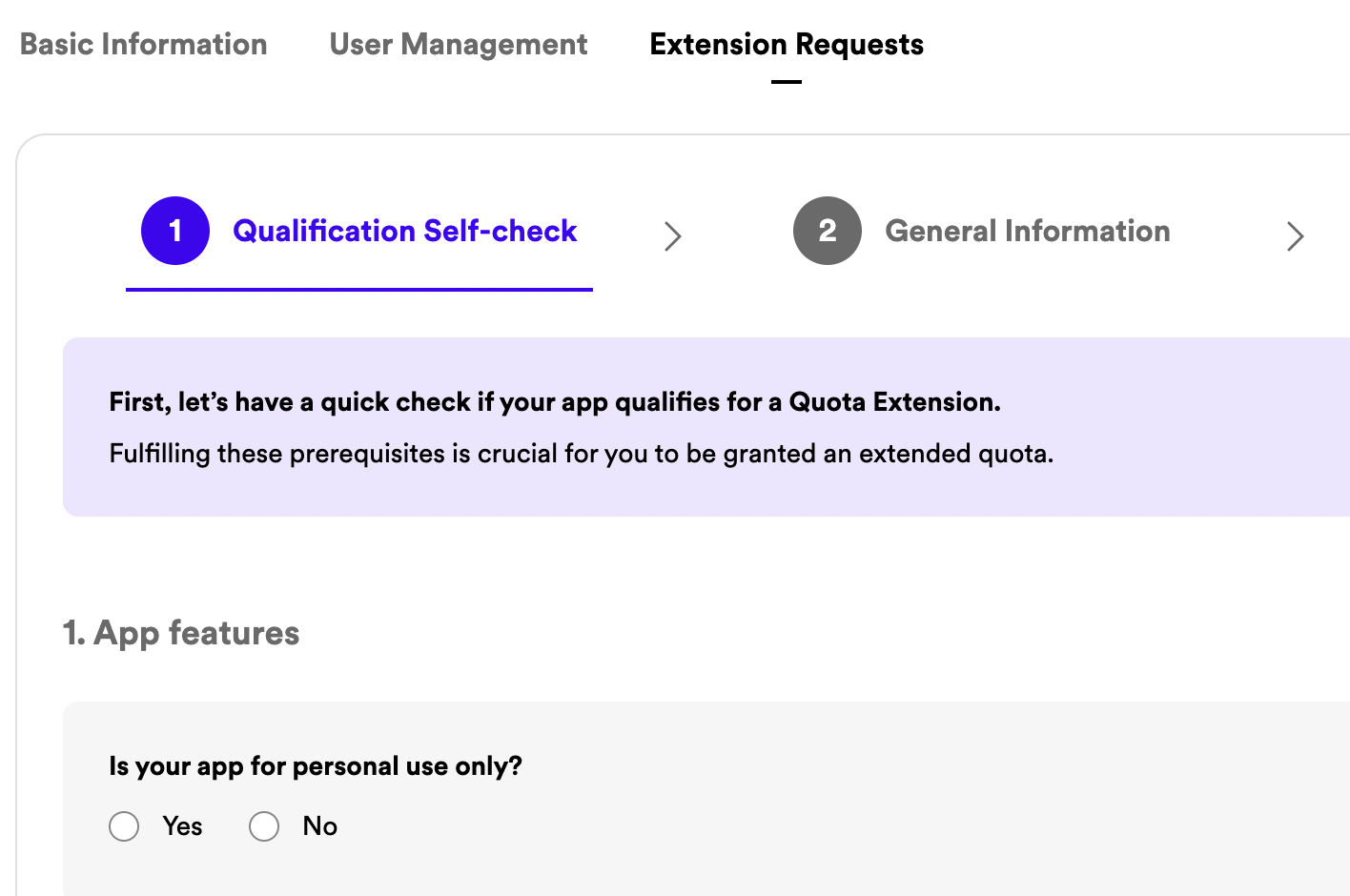
やること自体はそんなに難しくなくって、TwitterのAPIのElavateと同じような感じです。 どういうアプリなのかということを説明していきます。まあ僕はこのElevateを熟せないままでしたが…
淡々と項目を入力していくと、Credentials to a free demo/test accountという設問が登場します。 「そんなんSpotifyのアカウント適当に使って試してくれや、ホワイトリスト突破するくらいそっちの方でどうにかやるんでしょ?」と思い、「お手持ちのアカウントでお試し下さい」みたいなこと書いて1度申請したのですが、見事に却下されてしまいました。
まさかね…って思いながら、アカウントを新規で登録してホワイトリストに登録した上で、ユーザー名とパスワードをフォームに入力して送ったところ申請が通りました。ええんかそんなん?釈然としませんが、連携しておけば使える訳ではないようなサービスを作った場合はこうしないとしょうがないんでしょうか。
あと、申請が実際にレビューしてもらえるまでには大体4日ほどかかりました。案外早いと思う。
Unfortunately, we can not extend your quota in this case. According to this clause in our Terms and Conditions, the Spotify Platform can not be used to create a game or a trivia quiz.
そういえば、Spotifyを使ってイントロクイズみたいなことをやるのは規約に引っかかるらしい。
kokageの実装について
早く皆さんの聴く曲を知りたいぜという気持ちのもと、「難しいことをやろうとしない && 動くものを作る」という感じでやりました。最低限は動くでしょう。
盛り込んだスタック的なのは大体こんな感じです。
- next
- supabase
- mantine
- next-auth
- @vercel/og
package.jsonみた方がハ〜ンってなるかもです。
今回はsupabaseを初めて使いました。Spotifyのトークンを格納しています。 簡単に使えはするけど、RLSの概念がよくわからなかった。正直そこまでの機能を別に今は求めていないなとなりました。ただ、その機能に乗っかればもっとやれることは増えそうとは感じます。
next-authも初めて使いました。ライブラリに含まれる豊富なプロパイダーの中にSpotifyも存在するので手っ取り早いです。もっとも最初は自分でリダイレクトしたり、セッションっぽいのを作ったりしていましたが、僕がぼんやり作るより普通になんか便利そうなの使った方が良いなとなって採用しました。
最初はなかったのですが、Twitterでカードとして表示されたらみんな使ってくれるかなと思い、@vercel/ogも今回初めて使ってみました。これはJSXで書いたものを画像に起こしてくれます。 ここでmantineが使えたら嬉しかったのですが対応していませんでした。experimentalとされていますが、Tailwind CSSが使えるらしいのでやってみました。今はそれで動いています。 Tailwind CSSのドキュメントで書かれているクラスでも全然効果ないものが多いです。つらい。まあexperimentalだしな、と適当に諦めることにしました。 カードの背景画像はHaikeiというサイトで生成しました。ちょっとでもそれっぽくなればと思っています。
一応ファビコンも設定しています。これはPixilartというサイトで作りました。
楽曲のリスト表示を作るのに現在は<iframe>の埋め込みを使っていますが、これ重くないですか?自分で作った楽曲カードを表示するか悩んだのですが、見た目をそれっぽく作り切ることができなくって最終的に諦めました。まあ案外気にならんかもですし。
ほか
- 本当にみんなに共有してもらいたい
- 案外みんな人の趣向に興味ないんかもしれんとか思ってしまった
- 宣伝ツイートを修正した方が良いと指摘されるもツイ消し再投稿ができなかった(しょうもないプライド)